Introduction
In the world of decentralized applications (dApps), the WAX blockchain has emerged as a leading platform for the development and exchange of digital assets. The ease of creating and managing digital assets such as fungible tokens (FTs) or non-fungible tokens (NFTs), the ability to transact without fees, and its high block generation speed make the WAX blockchain a top choice when selecting a decentralized and secure platform for developing high-performance applications, such as games.
However, for many developers, diving into application development on this blockchain can seem daunting due to its specialized nature and associated complexities.
That’s why in this tutorial, we will guide you through the process of developing complex applications on the WAX blockchain using a client/server template that we have prepared as a starting point and can be easily adapted to many use cases. This template not only simplifies the development process but also provides a solid foundation for building robust and efficient applications.
The template is open-source and can be downloaded from our official repository:
Why a Client/Server Template?
In the context of a blockchain, where data security and integrity are paramount, it is essential to establish a secure environment for performing critical operations involving cryptographic signatures. Because user accounts and accounts associated with applications are protected by public and private keys, it is crucial to manage these operations safely and efficiently.
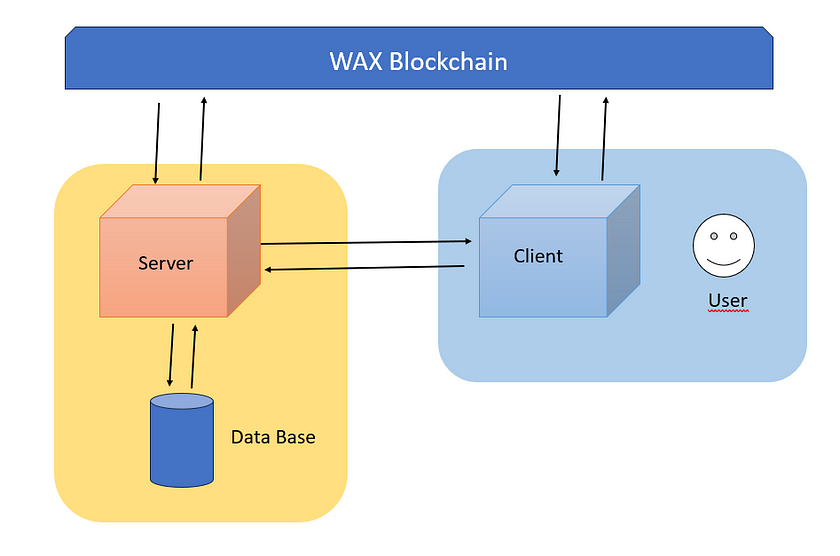
In this regard, a client/server template offers a structured solution for dividing tasks according to their critical nature and the environment in which they should be performed. Operations requiring user signature will be carried out on the client side, leveraging a secure environment for the user. On the other hand, operations that the application itself must sign, as well as those needing access to databases or other protected resources, will be executed on the server side, ensuring a secure and controlled environment for the application.
This division of responsibilities between the client and the server not only optimizes security and efficiency but also facilitates the development and maintenance of the application in the long term. By implementing this client/server structure, it ensures that each component of the application fulfills its specific function securely and reliably, thus contributing to the overall robustness and integrity of the system.

Who is this tutorial for?
This tutorial is designed for both novice developers and those with experience in blockchain who wish to expand their skills to blockchain development on the WAX blockchain. No prior knowledge of WAX is required, but it is helpful to have basic knowledge of web development (Node.js, React, and TypeScript) and familiarity with blockchain concepts.
Tutorial Objectives
- Introduce the client-server template for development on the WAX blockchain.
- Explain how to configure and use the server side to create a robust backend.
- Detail the process of creating the client side for an intuitive and appealing user experience.
- Provide additional resources and tips to enhance your development skills on the WAX blockchain.
Client/Server Communication
In the development of client/server applications on the WAX blockchain, effective communication between the client and server is crucial to ensure system interoperability and security. In our template, we use Axios as the protocol to facilitate this communication.
Axios: Protocol for HTTP Communication
Axios is a popular JavaScript library used to make HTTP requests from the client to the server. It offers a simple and easy-to-use interface that allows for efficient asynchronous requests. Some advantages of using Axios include:
- Ease of Use: Axios provides a clean and concise syntax for making HTTP requests, simplifying the client/server communication process.
- Promise Compatibility: It allows the use of promises to manage asynchronous responses intuitively, facilitating the handling of asynchronous operations in JavaScript.
- Interceptor Support: Axios enables the configuration of interceptors to handle errors, requests, and responses in a centralized manner, improving code modularity and reusability.
Comparison with Socket.IO
While our current template uses Axios for client/server communication, we are also considering the option of using Socket.IO in future versions. Socket.IO is a JavaScript library that enables bidirectional real-time communication between the client and server via websockets.
- Bidirectional Communication: Unlike Axios, which uses unidirectional HTTP requests, Socket.IO allows bidirectional real-time communication, making it ideal for applications requiring instant and continuous updates.
- Real-Time: Socket.IO provides a persistent connection between the client and server, allowing for real-time data transmission without the overhead of making multiple HTTP requests.
- Scalability: Socket.IO is highly scalable and can handle a large number of simultaneous connections, making it suitable for applications requiring high performance and scalability.
In future versions of our template, we will explore the possibility of integrating Socket.IO as an alternative to Axios, thus providing developers with the flexibility to choose the technology that best suits their application needs.
Tutorial Structure
The tutorial is divided into several parts, starting with a general introduction to the client/server template and its benefits. In the following installments, we will delve into specific details, explaining each function of both the server and client sides, providing practical examples and useful tips along the way.
Join us on our journey to delve deeper into developing applications on the WAX blockchain in our upcoming blog posts, where we’ll explore how this template can streamline and enrich your development path!

